|
200
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

Dim oGrid as P
Dim var_Items as P
Dim var_Items1 as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "FormatAnchor(False) = `<b><u><fgcolor=880000> </fgcolor></u></b>`" // oGrid.FormatAnchor(.f.) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
' var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValueFormat(AddItem(`Just an <a1>anchor</a> element ...`),0) = 1"
var_Items1 = oGrid.Items
' var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellValueFormat(AddItem(`Just another <a2>anchor</a> element ...`),0) = 1"
oGrid.Items.AddItem("next item")
|
|
199
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

Dim oGrid as P
Dim var_Items as P
Dim var_Items1 as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "FormatAnchor(True) = `<b><u><fgcolor=FF0000> </fgcolor></u></b>`" // oGrid.FormatAnchor(.t.) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
' var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValueFormat(AddItem(`Just an <a1>anchor</a> element ...`),0) = 1"
var_Items1 = oGrid.Items
' var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellValueFormat(AddItem(`Just another <a2>anchor</a> element ...`),0) = 1"
|
|
198
|
Can I change the font for the tooltip

Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ToolTipDelay = 1
oGrid.ToolTipWidth = 364
' oGrid.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
var_Column = oGrid.Columns.Add("tootip")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ToolTip = `<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>`"
|
|
197
|
Can I change the font for the tooltip

Dim oGrid as P
Dim var_Column as local
Dim var_StdFont as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ToolTipDelay = 1
var_StdFont = oGrid.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oGrid.ToolTipWidth = 364
' oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGrid.Columns.Add("tootip")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
196
|
Can I change the order of the buttons in the scroll bar

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "ScrollOrderParts(1) = `t,l,r`" // oGrid.ScrollOrderParts(1) = "t,l,r"
oGrid.Template = "ScrollOrderParts(0) = `t,l,r`" // oGrid.ScrollOrderParts(0) = "t,l,r"
oGrid.ScrollBars = 15
|
|
195
|
The thumb size seems to be very small. Can I make it bigger

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ColumnAutoResize = .f.
' oGrid.Columns.Add("C1").Width = 256
var_Column = oGrid.Columns.Add("C1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 256"
' oGrid.Columns.Add("C2").Width = 256
var_Column1 = oGrid.Columns.Add("C2")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Width = 256"
' oGrid.Columns.Add("C3").Width = 256
var_Column2 = oGrid.Columns.Add("C3")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Width = 256"
oGrid.Template = "ScrollThumbSize(1) = 64" // oGrid.ScrollThumbSize(1) = 64
|
|
194
|
How can I display my text on the scroll bar, using a different font

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "ScrollPartCaption(1,256) = `This is <s><font Tahoma;12> just </font></s> text`" // oGrid.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
oGrid.ColumnAutoResize = .f.
oGrid.ScrollHeight = 20
' oGrid.Columns.Add("C1").Width = 256
var_Column = oGrid.Columns.Add("C1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 256"
' oGrid.Columns.Add("C2").Width = 256
var_Column1 = oGrid.Columns.Add("C2")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Width = 256"
' oGrid.Columns.Add("C3").Width = 256
var_Column2 = oGrid.Columns.Add("C3")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Width = 256"
|
|
193
|
How can I display my text on the scroll bar, using a different font

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_StdFont as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "ScrollPartCaption(1,256) = `This is just a text`" // oGrid.ScrollPartCaption(1,256) = "This is just a text"
' oGrid.ScrollFont(1).Size = 12
var_StdFont = oGrid.ScrollFont(1)
oGrid.TemplateDef = "dim var_StdFont"
oGrid.TemplateDef = var_StdFont
oGrid.Template = "var_StdFont.Size = 12"
oGrid.ColumnAutoResize = .f.
oGrid.ScrollHeight = 20
' oGrid.Columns.Add("C1").Width = 256
var_Column = oGrid.Columns.Add("C1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 256"
' oGrid.Columns.Add("C2").Width = 256
var_Column1 = oGrid.Columns.Add("C2")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Width = 256"
' oGrid.Columns.Add("C3").Width = 256
var_Column2 = oGrid.Columns.Add("C3")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Width = 256"
|
|
192
|
How can I display my text on the scroll bar

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "ScrollPartCaption(1,256) = `this is just a text`" // oGrid.ScrollPartCaption(1,256) = "this is just a text"
oGrid.ColumnAutoResize = .f.
' oGrid.Columns.Add("C1").Width = 256
var_Column = oGrid.Columns.Add("C1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 256"
' oGrid.Columns.Add("C2").Width = 256
var_Column1 = oGrid.Columns.Add("C2")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Width = 256"
' oGrid.Columns.Add("C3").Width = 256
var_Column2 = oGrid.Columns.Add("C3")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Width = 256"
|
|
191
|
How do I enlarge or change the size of the control's scrollbars

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ScrollHeight = 18
oGrid.ScrollWidth = 18
oGrid.ScrollButtonWidth = 18
oGrid.ScrollButtonHeight = 18
oGrid.ScrollBars = 15
|
|
190
|
How do I assign a tooltip to a scrollbar

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "ScrollToolTip(1) = `This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar`" // oGrid.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oGrid.ColumnAutoResize = .f.
' oGrid.Columns.Add("C1").Width = 256
var_Column = oGrid.Columns.Add("C1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 256"
' oGrid.Columns.Add("C2").Width = 256
var_Column1 = oGrid.Columns.Add("C2")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Width = 256"
' oGrid.Columns.Add("C3").Width = 256
var_Column2 = oGrid.Columns.Add("C3")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Width = 256"
|
|
189
|
How do I assign an icon to the button in the scrollbar

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Template = "ScrollPartVisible(1,32768) = True" // oGrid.ScrollPartVisible(1,32768) = .t.
oGrid.Template = "ScrollPartCaption(1,32768) = `<img>1</img>`" // oGrid.ScrollPartCaption(1,32768) = "<img>1</img>"
oGrid.ScrollHeight = 18
oGrid.ScrollButtonWidth = 18
oGrid.ScrollBars = 5
|
|
188
|
I need to add a button in the scroll bar. Is this possible

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "ScrollPartVisible(1,32768) = True" // oGrid.ScrollPartVisible(1,32768) = .t.
oGrid.Template = "ScrollPartCaption(1,32768) = `1`" // oGrid.ScrollPartCaption(1,32768) = "1"
oGrid.ScrollBars = 5
|
|
187
|
Can I display an additional buttons in the scroll bar

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "ScrollPartVisible(1,32768) = True" // oGrid.ScrollPartVisible(1,32768) = .t.
oGrid.Template = "ScrollPartVisible(1,16384) = True" // oGrid.ScrollPartVisible(1,16384) = .t.
oGrid.Template = "ScrollPartVisible(1,1) = True" // oGrid.ScrollPartVisible(1,1) = .t.
oGrid.Template = "ScrollPartVisible(1,2) = True" // oGrid.ScrollPartVisible(1,2) = .t.
oGrid.ScrollBars = 5
|
|
186
|
Can I display the picture aligned to the right, while the text aligned to the left

Dim oGrid as P
Dim s as
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DefaultItemHeight = 48
oGrid.Columns.Add("C1")
var_Items = oGrid.Items
s = var_Items.SplitCell(var_Items.AddItem("Text"),0)
' var_Items.CellPicture(,s) = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellPicture(,s) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\zipdisk.gif``)`)"
' var_Items.CellHAlignment(,s) = 2
oGrid.TemplateDef = "dim var_Items,s"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = s
oGrid.Template = "var_Items.CellHAlignment(,s) = 2"
|
|
185
|
How can I display a custom size picture to a cell or item

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DefaultItemHeight = 48
oGrid.Columns.Add("C1")
var_Items = oGrid.Items
' var_Items.CellPicture(var_Items.AddItem("Text"),0) = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellPicture(AddItem(`Text`),0) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\zipdisk.gif``)`)"
|
|
184
|
How can I display a multiple pictures to a cell or item

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.DefaultItemHeight = 48
oGrid.Template = "HTMLPicture(`pic1`) = `c:\exontrol\images\zipdisk.gif`" // oGrid.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oGrid.Template = "HTMLPicture(`pic2`) = `c:\exontrol\images\auction.gif`" // oGrid.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oGrid.Columns.Add("C1")
var_Items = oGrid.Items
' var_Items.CellValueFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValueFormat(AddItem(`<img>pic1</img> Text <img>pic2</img> another text ...`),0) = 1"
|
|
183
|
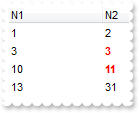
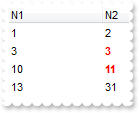
How do I change the column's foreground color for numbers between an interval - Range

Dim oGrid as P
Dim var_ConditionalFormat as P
Dim var_Items as P
Dim var_Items1 as P
Dim var_Items2 as P
Dim var_Items3 as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ForeColor = 255
var_ConditionalFormat.ApplyTo = 1 '1 +
oGrid.Columns.Add("N1")
oGrid.Columns.Add("N2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem(1),1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(1),1) = 2"
var_Items1 = oGrid.Items
' var_Items1.CellValue(var_Items1.AddItem(3),1) = 3
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellValue(AddItem(3),1) = 3"
var_Items2 = oGrid.Items
' var_Items2.CellValue(var_Items2.AddItem(10),1) = 11
oGrid.TemplateDef = "dim var_Items2"
oGrid.TemplateDef = var_Items2
oGrid.Template = "var_Items2.CellValue(AddItem(10),1) = 11"
var_Items3 = oGrid.Items
' var_Items3.CellValue(var_Items3.AddItem(13),1) = 31
oGrid.TemplateDef = "dim var_Items3"
oGrid.TemplateDef = var_Items3
oGrid.Template = "var_Items3.CellValue(AddItem(13),1) = 31"
oGrid.SearchColumnIndex = 1
|
|
182
|
How do I change the item's foreground color for numbers between an interval - Range

Dim oGrid as P
Dim var_ConditionalFormat as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = 255
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.ForeColor = 255"
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
181
|
How do I change the item's background color for numbers less than a value

Dim oGrid as P
Dim var_ConditionalFormat as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.ConditionalFormats.Add("%0 < 10").BackColor = 255
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 < 10")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.BackColor = 255"
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
180
|
How do I underline the numbers greater than a value

Dim oGrid as P
Dim var_ConditionalFormat as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.ConditionalFormats.Add("%0 >= 10").Underline = .t.
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 10")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.Underline = True"
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
179
|
How do I highlight in italic the numbers greater than a value

Dim oGrid as P
Dim var_ConditionalFormat as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.ConditionalFormats.Add("%0 >= 10").StrikeOut = .t.
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 10")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.StrikeOut = True"
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
178
|
How do I highlight in italic the numbers greater than a value

Dim oGrid as P
Dim var_ConditionalFormat as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.ConditionalFormats.Add("%0 >= 10").Italic = .t.
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 10")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.Italic = True"
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
177
|
How do I highlight in bold the numbers greater than a value

Dim oGrid as P
Dim var_ConditionalFormat as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.ConditionalFormats.Add("%0 >= 10").Bold = .t.
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 10")
oGrid.TemplateDef = "dim var_ConditionalFormat"
oGrid.TemplateDef = var_ConditionalFormat
oGrid.Template = "var_ConditionalFormat.Bold = True"
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
176
|
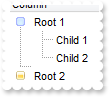
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

Dim h as N
Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.LinesAtRoot = 1
oGrid.HasButtons = 4
oGrid.Template = "HasButtonsCustom(0) = 16777216" // oGrid.HasButtonsCustom(.f.) = 16777216
oGrid.Template = "HasButtonsCustom(1) = 33554432" // oGrid.HasButtonsCustom(.t.) = 33554432
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
175
|
Can I use your EBN files to change the visual appearance for radio buttons

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Template = "RadioImage(0) = 16777216" // oGrid.RadioImage(.f.) = 16777216
oGrid.Template = "RadioImage(1) = 33554432" // oGrid.RadioImage(.t.) = 33554432
' oGrid.Columns.Add("Radio").Def(1) = .t.
var_Column = oGrid.Columns.Add("Radio")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(1) = True"
var_Items = oGrid.Items
var_Items.AddItem("Radio 1")
' var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(AddItem(`Radio 2`),0) = 1"
var_Items.AddItem("Radio 3")
|
|
174
|
Can I use your EBN files to change the visual appearance for checkbox cells

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Template = "CheckImage(0) = 16777216" // oGrid.CheckImage(0) = 16777216
oGrid.Template = "CheckImage(1) = 33554432" // oGrid.CheckImage(1) = 33554432
' oGrid.Columns.Add("Check").Def(0) = .t.
var_Column = oGrid.Columns.Add("Check")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(0) = True"
var_Items = oGrid.Items
var_Items.AddItem("Check 1")
' var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellState(AddItem(`Check 2`),0) = 1"
|
|
173
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGrid.Template = "Background(388) = 16777216" // oGrid.Background(388) = 16777216
oGrid.Template = "Background(389) = 33554432" // oGrid.Background(389) = 33554432
oGrid.Template = "Background(391) = 50331648" // oGrid.Background(391) = 50331648
oGrid.Template = "Background(260) = 16777216" // oGrid.Background(260) = 16777216
oGrid.Template = "Background(261) = 33554432" // oGrid.Background(261) = 33554432
oGrid.Template = "Background(263) = 50331648" // oGrid.Background(263) = 50331648
oGrid.ScrollBars = 3855 'exVScrollEmptySpace + exHScrollEmptySpace + exVScrollOnThumbRelease + exHScrollOnThumbRelease + exDisableBoth
oGrid.ScrollBySingleLine = .t.
oGrid.Columns.Add("Def")
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
172
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGrid.Template = "Background(388) = 16777216" // oGrid.Background(388) = 16777216
oGrid.Template = "Background(389) = 33554432" // oGrid.Background(389) = 33554432
oGrid.Template = "Background(391) = 50331648" // oGrid.Background(391) = 50331648
oGrid.ScrollBars = 3855 'exVScrollEmptySpace + exHScrollEmptySpace + exVScrollOnThumbRelease + exHScrollOnThumbRelease + exDisableBoth
oGrid.ScrollBySingleLine = .t.
oGrid.Columns.Add("Def")
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
171
|
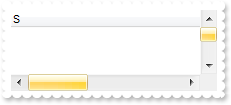
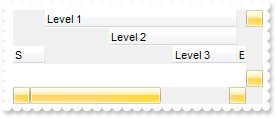
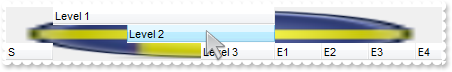
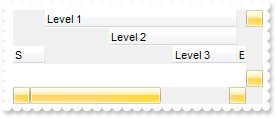
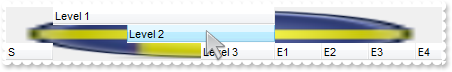
I've seen that you can change the visual appearance for the scroll bar. How can I do that

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGrid.Template = "Background(324) = 16777216" // oGrid.Background(324) = 16777216
oGrid.Template = "Background(325) = 33554432" // oGrid.Background(325) = 33554432
oGrid.Template = "Background(327) = 50331648" // oGrid.Background(327) = 50331648
oGrid.Template = "Background(404) = 15790320" // oGrid.Background(404) = 15790320
oGrid.Template = "Background(276) = 15790320" // oGrid.Background(276) = 15790320
oGrid.Template = "Background(511) = 15790320" // oGrid.Background(511) = 15790320
' oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 32"
' oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.LevelKey = 1"
' oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.LevelKey = 1"
' oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.LevelKey = 1"
' oGrid.Columns.Add("E1").Width = 32
var_Column4 = oGrid.Columns.Add("E1")
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Width = 32"
' oGrid.Columns.Add("E2").Width = 32
var_Column5 = oGrid.Columns.Add("E2")
oGrid.TemplateDef = "dim var_Column5"
oGrid.TemplateDef = var_Column5
oGrid.Template = "var_Column5.Width = 32"
' oGrid.Columns.Add("E3").Width = 32
var_Column6 = oGrid.Columns.Add("E3")
oGrid.TemplateDef = "dim var_Column6"
oGrid.TemplateDef = var_Column6
oGrid.Template = "var_Column6.Width = 32"
' oGrid.Columns.Add("E4").Width = 32
var_Column7 = oGrid.Columns.Add("E4")
oGrid.TemplateDef = "dim var_Column7"
oGrid.TemplateDef = var_Column7
oGrid.Template = "var_Column7.Width = 32"
oGrid.ColumnAutoResize = .f.
oGrid.ScrollBars = 15
|
|
170
|
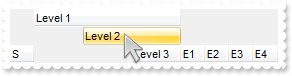
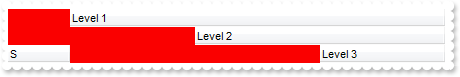
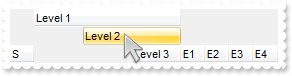
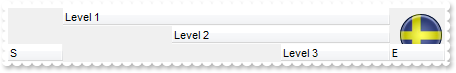
Is there any option to highlight the column from the cursor - point

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Template = "Background(32) = 16777216" // oGrid.Background(32) = 16777216
' oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 32"
' oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.LevelKey = 1"
' oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.LevelKey = 1"
' oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.LevelKey = 1"
' oGrid.Columns.Add("E1").Width = 32
var_Column4 = oGrid.Columns.Add("E1")
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Width = 32"
' oGrid.Columns.Add("E2").Width = 32
var_Column5 = oGrid.Columns.Add("E2")
oGrid.TemplateDef = "dim var_Column5"
oGrid.TemplateDef = var_Column5
oGrid.Template = "var_Column5.Width = 32"
' oGrid.Columns.Add("E3").Width = 32
var_Column6 = oGrid.Columns.Add("E3")
oGrid.TemplateDef = "dim var_Column6"
oGrid.TemplateDef = var_Column6
oGrid.Template = "var_Column6.Width = 32"
' oGrid.Columns.Add("E4").Width = 32
var_Column7 = oGrid.Columns.Add("E4")
oGrid.TemplateDef = "dim var_Column7"
oGrid.TemplateDef = var_Column7
oGrid.Template = "var_Column7.Width = 32"
|
|
169
|
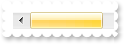
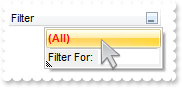
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Template = "Background(20) = 16777216" // oGrid.Background(20) = 16777216
oGrid.Template = "Background(21) = 1316095" // oGrid.Background(21) = 1316095
' oGrid.Columns.Add("Filter").DisplayFilterButton = .t.
var_Column = oGrid.Columns.Add("Filter")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.DisplayFilterButton = True"
|
|
168
|
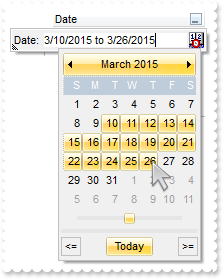
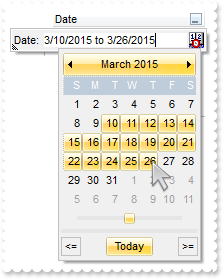
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Template = "Background(8) = 16777216" // oGrid.Background(8) = 16777216
oGrid.Template = "Background(9) = 16777216" // oGrid.Background(9) = 16777216
oGrid.Template = "Background(10) = 33554432" // oGrid.Background(10) = 33554432
oGrid.Template = "Background(11) = 16777216" // oGrid.Background(11) = 16777216
oGrid.Template = "Background(12) = 15132390" // oGrid.Background(12) = 15132390
oGrid.Template = "Background(13) = 15132390" // oGrid.Background(13) = 15132390
oGrid.Template = "Background(14) = 16777216" // oGrid.Background(14) = 16777216
var_Column = oGrid.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterDate = .t.
|
|
167
|
How do I change the visual aspect of the close button in the filter bar, using EBN

Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Template = "Background(1) = 16777216" // oGrid.Background(1) = 16777216
' oGrid.Columns.Add("Filter").FilterType = 1
var_Column = oGrid.Columns.Add("Filter")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.FilterType = 1"
oGrid.ApplyFilter()
|
|
166
|
How do I change the visual aspect of buttons in the cell, using EBN

Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Template = "Background(2) = 16777216" // oGrid.Background(2) = 16777216
oGrid.Template = "Background(3) = 33554432" // oGrid.Background(3) = 33554432
oGrid.SelForeColor = 0
oGrid.ShowFocusRect = .f.
' oGrid.Columns.Add("Column 1").Def(2) = .t.
var_Column = oGrid.Columns.Add("Column 1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Def(2) = True"
oGrid.Items.AddItem("Button 1")
oGrid.Items.AddItem("Button 2")
oGrid.Columns.Add("Column 2")
|
|
165
|
How do I change the visual aspect of the drop down filter button, using EBN

Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Template = "Background(0) = 16777216" // oGrid.Background(0) = 16777216
' oGrid.Columns.Add("Filter").DisplayFilterButton = .t.
var_Column = oGrid.Columns.Add("Filter")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.DisplayFilterButton = True"
|
|
164
|
Is there any function to get the control's data in your x-script format / template

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(oGrid.ToTemplate())
|
|
163
|
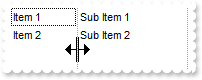
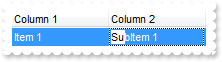
How do I enable resizing the columns at runtime

Dim oGrid as P
Dim var_Items as P
Dim var_Items1 as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ColumnsAllowSizing = .t.
oGrid.MarkSearchColumn = .f.
oGrid.HeaderVisible = .f.
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.DrawGridLines = 2
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Sub Item 1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Item 1`),1) = `Sub Item 1`"
var_Items1 = oGrid.Items
' var_Items1.CellValue(var_Items1.AddItem("Item 2"),1) = "Sub Item 2"
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellValue(AddItem(`Item 2`),1) = `Sub Item 2`"
|
|
162
|
How can I select the second inner column when spliting the cells

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SelectColumnInner = 1
oGrid.FullRowSelect = .f.
oGrid.DrawGridLines = -1
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
' var_Items.CellValue(,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(,SplitCell(AddItem(`Split Cell 1.1`),0)) = `Split Cell 2.1`"
' var_Items.CellValue(,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(,SplitCell(AddItem(`Split Cell 1.2`),0)) = `Split Cell 2.2`"
' var_Items.SelectItem(var_Items.FirstVisibleItem) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(FirstVisibleItem) = True"
|
|
161
|
How can I sort by multiple columns

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SingleSort = .f.
' oGrid.Columns.Add("C1").SortOrder = 1
var_Column = oGrid.Columns.Add("C1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.SortOrder = 1"
' oGrid.Columns.Add("C2").SortOrder = 2
var_Column1 = oGrid.Columns.Add("C2")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.SortOrder = 2"
' oGrid.Columns.Add("C3").SortOrder = 1
var_Column2 = oGrid.Columns.Add("C3")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.SortOrder = 1"
|
|
160
|
How can I add several columns to control's sort bar

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SortBarVisible = .t.
oGrid.SortBarColumnWidth = 48
' oGrid.Columns.Add("C1").SortOrder = 1
var_Column = oGrid.Columns.Add("C1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.SortOrder = 1"
' oGrid.Columns.Add("C2").SortOrder = 2
var_Column1 = oGrid.Columns.Add("C2")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.SortOrder = 2"
|
|
159
|
How can I change the width of the columns being displayed in the sort bar

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SortBarVisible = .t.
oGrid.SortBarColumnWidth = 48
' oGrid.Columns.Add("C1").SortOrder = 1
var_Column = oGrid.Columns.Add("C1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.SortOrder = 1"
' oGrid.Columns.Add("C2").SortOrder = 2
var_Column1 = oGrid.Columns.Add("C2")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.SortOrder = 2"
|
|
158
|
How can I change the height of the sort bar's

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SortBarVisible = .t.
oGrid.SortBarHeight = 48
|
|
157
|
How can I change the sort bar's foreground color

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SortBarVisible = .t.
oGrid.ForeColorSortBar = 255
|
|
156
|
How can I change the visual appearance of the control's sort bar, using EBN files

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.SortBarVisible = .t.
oGrid.BackColorSortBar = 16777216
oGrid.BackColorSortBarCaption = 33554432
oGrid.Appearance = 0
|
|
155
|
How can I change the sort bar's background color

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SortBarVisible = .t.
oGrid.BackColorSortBar = 255
oGrid.BackColorSortBarCaption = 128
|
|
154
|
How can I change the default caption being displayed in the control's sort bar

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SortBarVisible = .t.
oGrid.SortBarCaption = "new caption"
|
|
153
|
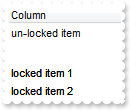
How can I show the locked / fixed items on the bottom side of the control

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ShowLockedItems = .t.
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
' var_Items.LockedItemCount(1) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(1) = 2"
' var_Items.CellValue(var_Items.LockedItem(1,0),0) = "locked item 1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(LockedItem(1,0),0) = `locked item 1`"
' var_Items.CellValue(var_Items.LockedItem(1,1),0) = "locked item 2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(LockedItem(1,1),0) = `locked item 2`"
var_Items.AddItem("un-locked item")
|
|
152
|
How can I show the locked / fixed items

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ShowLockedItems = .t.
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 2
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 2"
' var_Items.CellValue(var_Items.LockedItem(0,0),0) = "locked item 1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(LockedItem(0,0),0) = `locked item 1`"
' var_Items.CellValue(var_Items.LockedItem(0,1),0) = "locked item 2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(LockedItem(0,1),0) = `locked item 2`"
var_Items.AddItem("un-locked item")
|
|
151
|
How can I hide the locked / fixed items
Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ShowLockedItems = .f.
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
' var_Items.LockedItemCount(0) = 1
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.LockedItemCount(0) = 1"
' var_Items.CellValue(var_Items.LockedItem(0,0),0) = "locked item"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(LockedItem(0,0),0) = `locked item`"
var_Items.AddItem("un-locked item")
|
|
150
|
How can I show the control's sort bar

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SortBarVisible = .t.
|
|
149
|
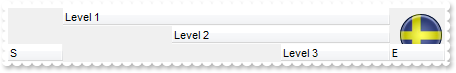
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.PictureLevelHeader = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGrid.PictureDisplayLevelHeader = 49
' oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 32"
' oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.LevelKey = 1"
' oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.LevelKey = 1"
' oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.LevelKey = 1"
' oGrid.Columns.Add("E1").Width = 32
var_Column4 = oGrid.Columns.Add("E1")
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Width = 32"
' oGrid.Columns.Add("E2").Width = 32
var_Column5 = oGrid.Columns.Add("E2")
oGrid.TemplateDef = "dim var_Column5"
oGrid.TemplateDef = var_Column5
oGrid.Template = "var_Column5.Width = 32"
' oGrid.Columns.Add("E3").Width = 32
var_Column6 = oGrid.Columns.Add("E3")
oGrid.TemplateDef = "dim var_Column6"
oGrid.TemplateDef = var_Column6
oGrid.Template = "var_Column6.Width = 32"
' oGrid.Columns.Add("E4").Width = 32
var_Column7 = oGrid.Columns.Add("E4")
oGrid.TemplateDef = "dim var_Column7"
oGrid.TemplateDef = var_Column7
oGrid.Template = "var_Column7.Width = 32"
|
|
148
|
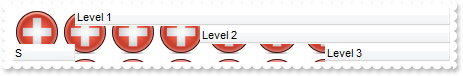
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.PictureLevelHeader = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGrid.PictureDisplayLevelHeader = 18
' oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 32"
' oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.LevelKey = 1"
' oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.LevelKey = 1"
' oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.LevelKey = 1"
' oGrid.Columns.Add("E").Width = 32
var_Column4 = oGrid.Columns.Add("E")
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Width = 32"
|
|
147
|
How can I display a picture on the control's header, when multiple levels are displayed

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.PictureLevelHeader = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
' oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 32"
' oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.LevelKey = 1"
' oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.LevelKey = 1"
' oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.LevelKey = 1"
|
|
146
|
How can I change the header's background color, when multiple levels are displayed

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BackColorLevelHeader = 250
' oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 32"
' oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.LevelKey = 1"
' oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.LevelKey = 1"
' oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.LevelKey = 1"
|
|
145
|
Can I programmatically scroll the control
Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(3)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Template = "ScrollPos(True) = 1" // oGrid.ScrollPos(.t.) = 1
|
|
144
|
How do I disable expanding or collapsing an item when user presses the arrow keys
Dim h as N
Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ExpandOnKeys = .f.
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Column 1")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
143
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

Dim oGrid as P
Dim var_Column as local
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ExpandOnSearch = .t.
oGrid.LinesAtRoot = -1
oGrid.AutoSearch = .t.
' oGrid.Columns.Add("Column").AutoSearch = 1
var_Column = oGrid.Columns.Add("Column")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.AutoSearch = 1"
var_Items = oGrid.Items
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),,"some text"),,"another text")
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),,"some text"),,"another text")
|
|
142
|
Can I programmatically scroll the control
Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(3)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Scroll(1)
|
|
141
|
Do you have some function to load data from a safe array
Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.PutItems(oGrid.GetItems(0))
|
|
140
|
Do you have some function to retrieve all items to a safe array
Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Items.AddItem(1)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Items.AddItem(2)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Items.AddItem(3)
|
|
139
|
How can still display the selected items when the control loses the focus

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.HideSelection = .f.
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
' var_Items.SelectItem(var_Items.AddItem("Item 2")) = .t.
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.SelectItem(AddItem(`Item 2`)) = True"
|
|
138
|
How can I hide a column

Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
' oGrid.Columns.Add("Hidden").Visible = .f.
var_Column = oGrid.Columns.Add("Hidden")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Visible = False"
oGrid.Columns.Add("2")
oGrid.Columns.Add("3")
oGrid.Columns.Add("4")
oGrid.Columns.Add("5")
|
|
137
|
How can I ensure that a column is visible and fits the control's client area

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ColumnAutoResize = .f.
' oGrid.Columns.Add("1").Width = 128
var_Column = oGrid.Columns.Add("1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 128"
' oGrid.Columns.Add("2").Width = 128
var_Column1 = oGrid.Columns.Add("2")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Width = 128"
' oGrid.Columns.Add("3").Width = 128
var_Column2 = oGrid.Columns.Add("3")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Width = 128"
' oGrid.Columns.Add("4").Width = 128
var_Column3 = oGrid.Columns.Add("4")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.Width = 128"
' oGrid.Columns.Add("5").Width = 128
var_Column4 = oGrid.Columns.Add("5")
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Width = 128"
oGrid.EnsureVisibleColumn("5")
|
|
136
|
I've seen that the width of the tooltip is variable. Can I make it larger

Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ToolTipWidth = 328
' oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
var_Column = oGrid.Columns.Add("tootip")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ToolTip = `this is a tooltip that should be very very very very very very very long`"
|
|
135
|
How do I disable showing the tooltip for all control
Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ToolTipDelay = 0
' oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGrid.Columns.Add("tootip")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
134
|
How do I let the tooltip being displayed longer
Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ToolTipPopDelay = 10000
' oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGrid.Columns.Add("tootip")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
133
|
How do I show the tooltip quicker

Dim oGrid as P
Dim var_Column as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ToolTipDelay = 1
' oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGrid.Columns.Add("tootip")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
132
|
How do I change the caption being displayed in the control's filter bar

Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FilterBarCaption = "your filter caption"
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
131
|
How do I disable expanding or collapsing an item when user double clicks it

Dim h as N
Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ExpandOnDblClick = .f.
oGrid.LinesAtRoot = -1
oGrid.Indent = 13
oGrid.Columns.Add("Column 1")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
|
|
130
|
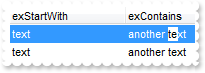
How do I search case sensitive, using your incremental search feature

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
Dim var_Items1 as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.AutoSearch = .t.
oGrid.ASCIILower = ""
var_Columns = oGrid.Columns
' var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.AutoSearch = 0"
' var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.AutoSearch = 1"
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("text"),1) = "another text"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`text`),1) = `another text`"
var_Items1 = oGrid.Items
' var_Items1.CellValue(var_Items1.AddItem("text"),1) = "another text"
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellValue(AddItem(`text`),1) = `another text`"
|
|
129
|
How do I disable the control
Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Enabled = .f.
|
|
128
|
How do I enable the incremental search feature within a column

Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
Dim var_Items1 as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.AutoSearch = .t.
var_Columns = oGrid.Columns
' var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.AutoSearch = 0"
' var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.AutoSearch = 1"
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("text"),1) = "another text"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`text`),1) = `another text`"
var_Items1 = oGrid.Items
' var_Items1.CellValue(var_Items1.AddItem("text"),1) = "another text"
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.CellValue(AddItem(`text`),1) = `another text`"
|
|
127
|
How do I call your x-script language

Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGrid.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = .t.
var_Column.HeaderBold = .t.
|
|
126
|
How do I call your x-script language

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
125
|
How do I show alternate rows in different background color

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.BackColorAlternate = 15790320
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
|
|
124
|
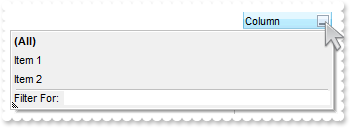
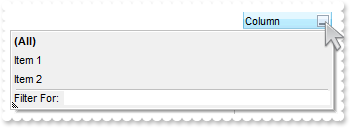
How do I enlarge the drop down filter window

Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FilterBarDropDownHeight = "-320"
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterBarDropDownWidth = "-320"
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
|
|
123
|
How do I filter programatically the control

Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("")
oGrid.Items.AddItem("Item 2")
oGrid.ApplyFilter()
|
|
122
|
How do I change the font of the control's filterbar

Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FilterBarFont.Size = 20
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
121
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.FilterBarBackColor = 16777216
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
120
|
How do I change the background color of the control's filterbar

Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FilterBarBackColor = 15790320
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
119
|
How do I change the foreground color of the control's filterbar

Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FilterBarForeColor = 255
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
118
|
How do I change the height of the control's filterbar

Dim oGrid as P
Dim var_Column as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.FilterBarHeight = 32
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
117
|
How do I change the header's foreground color

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ForeColorHeader = 255
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.Items.AddItem("Item 1")
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.SelBackMode = 1
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.UseTabKey = .f.
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SelectColumnIndex = 1
oGrid.FullRowSelect = .f.
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "SubItem 1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Item 1`),1) = `SubItem 1`"
|
|
113
|
How do I assign a database to your control, using ADO, ADOR or ADODB objects

Dim oGrid as P
Dim rs as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ColumnAutoResize = .f.
oGrid.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
|
|
112
|
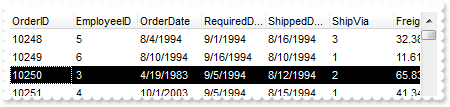
How do I change the visual appearance effect for the selected item, using EBN

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.SelBackColor = 16777216
oGrid.SelForeColor = 0
oGrid.ShowFocusRect = .f.
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
111
|
How do I change the colors for the selected item

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SelBackColor = 0
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
110
|
How do I get ride of the rectangle arround focused item
Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ShowFocusRect = .f.
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
109
|
How can I change the control's font
Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Font.Name = "Tahoma"
oGrid.Columns.Add("Column")
|
|
108
|
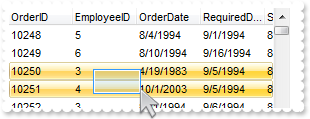
I can't scroll to the end of the data. What can I do
Dim oGrid as P
Dim var_Items as P
Dim var_Items1 as P
Dim var_Items2 as P
Dim var_Items3 as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ScrollBySingleLine = .t.
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
' var_Items.ItemHeight(var_Items.AddItem(0)) = 13
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.ItemHeight(AddItem(0)) = 13"
oGrid.PutItems(oGrid.GetItems(0))
var_Items1 = oGrid.Items
' var_Items1.ItemHeight(var_Items1.AddItem(1)) = 26
oGrid.TemplateDef = "dim var_Items1"
oGrid.TemplateDef = var_Items1
oGrid.Template = "var_Items1.ItemHeight(AddItem(1)) = 26"
oGrid.PutItems(oGrid.GetItems(0))
var_Items2 = oGrid.Items
' var_Items2.ItemHeight(var_Items2.AddItem(2)) = 36
oGrid.TemplateDef = "dim var_Items2"
oGrid.TemplateDef = var_Items2
oGrid.Template = "var_Items2.ItemHeight(AddItem(2)) = 36"
oGrid.PutItems(oGrid.GetItems(0))
var_Items3 = oGrid.Items
' var_Items3.ItemHeight(var_Items3.AddItem(3)) = 48
oGrid.TemplateDef = "dim var_Items3"
oGrid.TemplateDef = var_Items3
oGrid.Template = "var_Items3.ItemHeight(AddItem(3)) = 48"
oGrid.PutItems(oGrid.GetItems(0))
|
|
107
|
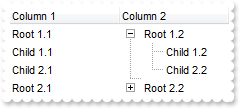
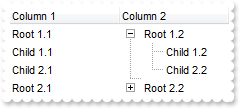
How do I specify the column where the tree lines / hierarchy are shown

Dim h as N
Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.LinesAtRoot = 1
oGrid.TreeColumnIndex = 1
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1.1")
' var_Items.CellValue(h,1) = "Root 1.2"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `Root 1.2`"
' var_Items.CellValue(var_Items.InsertItem(h,,"Child 1.1"),1) = "Child 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(h,,`Child 1.1`),1) = `Child 1.2`"
' var_Items.CellValue(var_Items.InsertItem(h,,"Child 2.1"),1) = "Child 2.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(h,,`Child 2.1`),1) = `Child 2.2`"
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2.1")
' var_Items.CellValue(h,1) = "Root 2.2"
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.CellValue(h,1) = `Root 2.2`"
' var_Items.CellValue(var_Items.InsertItem(h,,"Child 1.1"),1) = "Child 1.2"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(InsertItem(h,,`Child 1.1`),1) = `Child 1.2`"
|
|
106
|
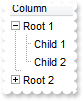
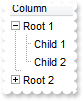
How do I specify the indentation of the child items relative to their parents

Dim h as N
Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.LinesAtRoot = 1
oGrid.Indent = 11
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGrid.TemplateDef = "dim var_Items,h"
oGrid.TemplateDef = var_Items
oGrid.TemplateDef = h
oGrid.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.RClickSelect = .t.
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
|
|
104
|
I have FullRowSelect property on False, how do I select a column
Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SelectColumnIndex = 1
oGrid.FullRowSelect = .f.
|
|
103
|
How can I scroll columns one by one, not pixel by pixel
Dim oGrid as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.ContinueColumnScroll = .f.
oGrid.ColumnAutoResize = .f.
' oGrid.Columns.Add("1").Width = 128
var_Column = oGrid.Columns.Add("1")
oGrid.TemplateDef = "dim var_Column"
oGrid.TemplateDef = var_Column
oGrid.Template = "var_Column.Width = 128"
' oGrid.Columns.Add("2").Width = 128
var_Column1 = oGrid.Columns.Add("2")
oGrid.TemplateDef = "dim var_Column1"
oGrid.TemplateDef = var_Column1
oGrid.Template = "var_Column1.Width = 128"
' oGrid.Columns.Add("3").Width = 128
var_Column2 = oGrid.Columns.Add("3")
oGrid.TemplateDef = "dim var_Column2"
oGrid.TemplateDef = var_Column2
oGrid.Template = "var_Column2.Width = 128"
' oGrid.Columns.Add("4").Width = 128
var_Column3 = oGrid.Columns.Add("4")
oGrid.TemplateDef = "dim var_Column3"
oGrid.TemplateDef = var_Column3
oGrid.Template = "var_Column3.Width = 128"
' oGrid.Columns.Add("5").Width = 128
var_Column4 = oGrid.Columns.Add("5")
oGrid.TemplateDef = "dim var_Column4"
oGrid.TemplateDef = var_Column4
oGrid.Template = "var_Column4.Width = 128"
|
|
102
|
How can I enable multiple items selection

Dim oGrid as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.SingleSel = .f.
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
|
|
101
|
How can I programmatically change the column where incremental searching is performed

Dim oGrid as P
Dim var_Items as P
oGrid = topparent:CONTROL_ACTIVEX1.activex
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
' var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "SubItem 1"
oGrid.TemplateDef = "dim var_Items"
oGrid.TemplateDef = var_Items
oGrid.Template = "var_Items.CellValue(AddItem(`Item 1`),1) = `SubItem 1`"
oGrid.SearchColumnIndex = 1
|